Sebuah dokumen tidak jarang digunakan untuk menampilkan data kepada penggunanya. Terdapat banyak cara untuk menampilkan data, mulai dari dengan menggunakan grafik, daftar, sampai dengan tabel.
Tabel pada umumnya digunakan untuk menampilkan data tabular dalam bentuk baris dan kolom. perpotongan baris dan kolom di dalam tabel disebut dengan sel. Di dalam html, memungkinkan untuk menampilkan data di dalam tabel secara atraktif.
Meskipun terlihat sederhana, desain tabel yang dilakukan sampai sejauh ini masih merupakan sebuah tabel yang hanya menyimpan data. Data yang disimpan dan ditampilkan sendiri tidak memiliki struktur, sehingga tidak terdapat organisasi data yang baik. Pengorganisasian data yang baik dan benar pada sebuah tabel HTML akan sangat membantu dalam mengembangkan aplikasi web, terutama jika tabel yang ingin dibangun harus bersifat dinamis.
Penambahan kolom dan baris tabel saja tidak cukup untuk mengorganisasikan data pada tabel, karena tidak dapat secara langsung mengetahui mana bagian dari tabel yang merupakan data, mana yang merupakan isi data, dan mana yang merupakan nilai agregasi dari data. HTML menyediakan beberapa elemen yang dikhususkan untuk memenuhi beberapa hal yang disebutkan sebelumnya, yaitu elemen table,tr,td,th, caption.
1) Anatomi halaman web
Secara garis besar anatomi atau susunan dari suatu halaman web terdiri dari containing block, Logo, navigation, content, white space dapat digambarkan sebagai berikut
Gambar anatomi halaman web
- Containing Block. Containing block merupakan bagian dari halaman web yang membungkus semua komponen halaman web. Umumnya dibuat dengan tag <body>, <div> atau <table>.
- Logo. Identitas perusahaan, organisasi, pemilik situs.
- Navigation. Navigasi atau menu merupakan bagian penting dari situs yang memudahkan pengunjung berpindah-pindah halaman.
- Content. Content atau isi adalah segalanya, karena disinilah sebagian besar informasi disajikan.
- Footer. Footer merupakan bagian bawah dan berisi informasi singkat pemilik situs (copyright) dan beberapa link.
- Whitespace. Whitespace merupakan area kosong yang membatasi antar-komponen. Whitespace menjadi penting agar pengunjung mempunyai ruang berhenti di antara bagian-bagian situs yang lain. Whitespace dapat juga diisi dengan banner atau animasi.
2) Layout halaman web
Layout situs merupakan tata letak elemen halaman situs web.Layout situs yang baik akan menjadikan halaman web web baik juga. Dengan desain halaman web yang baik dan tepat akan membuat pengunjung merasa nyaman dengan tampilan (layout) halaman web tersebut, dan tetap dapat fokus pada isi (content). Desain halaman web tidak mengganggu kejelasan bagian isi.
Pada desain layout yang tepat, pengunjung dapat berpindah ke halaman lain dengan mudah melalui navigasi yang baik, mudah dan informatif. Pengunjung merasa bahwa setiap halaman dari situs merupakan satu kesatuan. Setiap halaman memiliki posisi dan kesamaan tampilan (layout), yang berbeda hanya isi (content).
Adanya layout tata letak yang baik dapat membuat halaman lebih cantik dan seimbang, terutama enak dilihat dan mudah dibaca. Desain layout suatu halaman web meliputi penyusunan:
- pembagian tempat pada halaman
- pengaturan jarak sepasi
- pengelompokan teks dan grafik
- serta penekanan pada suatu bagian tertentu
Beberapa model layout yang biasa digunakan dalam mendesain suatu halaman web, diantaranya adalah
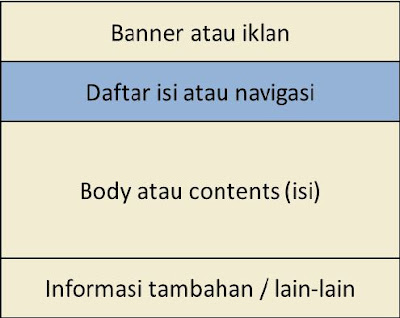
- Top Index
Gambar contoh halaman web dengan layout top index
- Bottom Index
-> Biasanya digunakan apabila isi dari halaman banyak berhubungan dengan topik tunggal
Gambar model layout bottom index
Navigasi atau daftar isi berada dibagian bawah dari halaman web, seperti pada berikut merupakan tampilan halaman web education and training berikut ini
Gambar contoh halaman web dengan layout bottom index
- Left Index
-> Digunakan untuk layar dengan resolusi yang lebar sehingga mudah dalam penyediaan navigasi,
tanpa menimbulkan kekacauan penyajian pada halaman utama
Gambar model layout left index
Navigasi atau daftar isi berada dibagian kiri dari halaman web, seperti pada berikut merupakan tampilan halaman web berikut ini
Gambar contoh halaman web dengan layout left index
- Layout Split
-> Merupakan model yang banyak dipakai, karena terjaga keseimbangan dalam halaman web
Gambar model layout split
Navigasi atau daftar isi berada dibagian kanan dan kiri dari halaman web, seperti pada berikut merupakan tampilan halaman web yang diambil dari theme wordpress berikut ini
Gambar contoh halaman web dengan layout split
- Alternating Index
-> digunakan untuk halaman yang banyak menampilkan grafik, foto dan produk yang disertai
dengan teks berupa keterangan, harga, jumlah, dan lain - lain.
Gambar model layout alternating index
Navigasi atau daftar isi berada dibagian kanan dan kiri dari halaman web, seperti pada berikut merupakan tampilan halaman web yang diambil dari theme di http://www.csszengarden.com/050// berikut ini
Gambar contoh halaman web dengan layout alternating index
3) Desain halaman web dengan konsep tabel
- Top Index
Berikut adalah listing program untuk membuat layout “top index” halaman web dengan elemen
table.
Bila listing program di atas dijalankan maka akan menghasilkan tampilan halaman web seperti berikut ini :
Gambar penerapan <table> pada layout top index
- Bottom Index
Berikut adalah listing program untuk membuat layout “bottom index” halaman web dengan elemen table.
Bila listing program di atas dijalankan maka akan menghasilkan tampilan halaman web seperti berikut ini :
Gambar penerapan <table> pada layout bottom index
- Left Index
Berikut adalah listing program untuk membuat layout “left index” halaman web dengan elemen
table.
Bila listing program di atas dijalankan maka akan menghasilkan tampilan halaman web seperti berikut ini :
Gambar penerapan <table> pada layout left index
- Layout Split
Bila listing program di atas dijalankan maka akan menghasilkan tampilan halaman web seperti berikut ini :
Gambar penerapan <table> pada layout split
- Alternating Index
Berikut adalah listing program untuk membuat layout “alternating index” halaman web dengan elemen table.
Bila listing program di atas dijalankan maka akan menghasilkan tampilan halaman web seperti berikut ini :
Gambar penerapan <table> pada layout alternating index
Pada kegiatan belajar desain Web dengan Konsep Tabel dapat disimpulkan menjadi beberapa point penting seperti berikut
- Tabel pada umumnya digunakan untuk menampilkan data tabular dalam bentuk baris dan kolom. perpotongan baris dan kolom di dalam tabel disebut dengan sel.
- HTML menyediakan beberapa elemen yang dikhususkan untuk memenuhi beberapa hal yang disebutkan sebelumnya, yaitu elemen table,tr,td,th, caption.
- Secara garis besar anatomi atau susunan dari suatu halaman web terdiri dari containing block, Logo, navigation, content, white space
- Desain layout suatu halaman web meliputi penyusunan:
- pengaturan jarak sepasi
- pengelompokan teks dan grafik
- serta penekanan pada suatu bagian tertentu
- Beberapa model layout yang biasa digunakan dalam mendesain suatu halaman web, diantaranya adalah top index, bottom index, left index, layout split, alternating index
** Untuk selain HTML5 diwajibkan tidak menggunakan kode html ini "<!DOCTYPE HTML>" melainkan mengunakan kode ini "<html>" karena kode tersebut khusus HTML5 jika kode html tersebut digunakan maka, format HTML kalian buat akan bermasalah atau error
THANK'S FOR IS COMING MY BLOG ^_^


































No comments:
Post a Comment