Format gambar yang ditambahkan dalam dokumen HTML, diantaranya dalam format GIF, JPEG, PNG. Untuk menambahkan gambar kedalam dokumen HTML digunakan tag <IMG> dengan dilengkapi atribut img. Atribut tag <img> yang sering digunakan diantaranya src, align, width, height, alt dan penulisan skrip secara umum adalah sebagai berikut :
Gambar dengan map memungkinkan untuk memasang beberapa link dalam satu gambar. Hal tersebut memudahkan kita dalam memanggil sebuah halaman web dengan hanya menempatkan sekelompok gambar menjadi satu gambar. Untuk membuat image map, harus ditambahkan atribut USEMAP pada tag image.
Tampilan gambar dengan map merupakan suatu area pada gambar /image yang dapat diberi hyperlink area yang biasanya disebut ”hotspots”. Koordinatnya gambar ditentukan menggunakan bidang geometri seperti rectangle, polygon dan lain sebagainya. Map sendiri dapat diartikan sebagai peta. Untuk membuat image map digunakan tag <map> dan <area>.
Perintah <map> dapat didukung oleh pelbagai browser, diantaranya internet explorer, mozilla firefox, opera, google chrome maupun safari.
Gambar browser yan mendukung tag <map>
Tag <map> digunakan untuk mendefinisikan sebuah tampilan gambar map pada sisi client-side. Sebuah gambar map adalah gambar merupakan area yang dapat diklik. Nama dari gambar yang dibutuhkan pada penulisan atribut pada tag <map>.Hal ini dikaitkan dengan <img> usemap atribut dan menciptakan hubungan antara gambar dan map nya. Bagian dari tag <map> berisi sejumlah elemen <area>, yang mendefinisikan suatu lokasi/daerah saat diklik di gambar map dapat menghubungkan ke gambar lainnya yang sudah ditentukan.
Format penulisan gambar map
Penulisan skript secara umum adalah sebagai berikut :
Keterangan:
Nama map -> nama dari map yang nantinya akan dipanggil oleh <image usemap>
Area shape -> jenis shape yang digunakan untuk menggambarkan area dari gambar map. Adapun
jenis shape map yang dapat digunakan adalah
Aturan untuk menuliskan nilai untuk menentukan koordinat pada image yang berguna sebagai area hyperlink dapat dilihat pada daftar tabel di bawah ini
Berikut adalah contoh penulisan kode program untuk menampilkan gambar map, dimana tag<area> menggunakan atribut shape
http://www.w3schools.com/tags/tryit.asp?filename=tryhtml_areamap
Pada kode program untuk menampilkan gambar dengan map
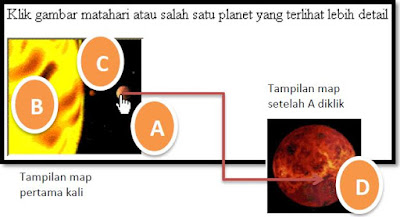
Bila kode program diatas dijalankan maka pada browser akan muncul gambar seperti dibawah ini. Gambar akan menampilkan gambar matahari beserta 2 planet disekitarnya. Bila diklik misalnya planet A maka akan muncul gambar D yang merupakan gambar detail planet A.
Gambar tampilan gambar dengan map
Pada HTML 5 ada beberapa atribut baru dan ada pula atribut HTML4.01 yang tidak berlaku pada HTML 5. Berikut adalah daftar atribut yang berhubungan dengan gambar map
Dari kegiatan belajar ini dapat dibuat rangkuman materi sebagai berikut :
- Untuk menambahkan gambar kedalam dokumen HTML digunakan tag <IMG>
- Untuk membuat image map, harus menambahkan atribut USEMAP pada tag image. <IMG SRC = ”directori gambar / nama gambar” usemap="#planetmap">
- Untuk membuat image map digunakan tag <map> dan <area>.
- Tag <map> digunakan untuk mendefinisikan sebuah tampilan gambar map pada sisi client-side
- Bagian dari tag <map> berisi sejumlah elemen <area>
- Format penulisan gambar map
<area shape = ”type” coords=”value” href=”link”>
</map>
- Area shape merupakan jenis shape yang digunakan untuk menggambarkan area dari gambar map.
- Area shape yang digunakan pada map Default, Rect, Poly, Circle
- Atribut yang digunakan pada tag <area> diantaranya alt, coords, download, href, hreflang, media, nohref, rel, shape, target, type









No comments:
Post a Comment