1) Format tampilan file Video
Untuk menampilkan video pada halaman web dapat ditangani secara langsung oleh HTML5. Tag yang digunakan untuk menampilkan video adalah <video> </video>. Namun tidak semua format videonya dapat ditampilkan di web. Sementara ini, hanya beberapa format video yang bisa diproses, di antaranya adalah WebM ,OGG , MP4. Berikut daftar ke kompabilitasan dari masing-masing browser terhadap file video.
Dari tabel di atas dapat dilihat bahwa bila saat meletakan file mp4 di web yang kita buat, akan ada beberapa orang yang tidak bisa memutar hasil embed mp4 di web yan telah kita buat tersebut. Hal tersebut bisa jadi disebabkan browser yang digunakan tidak support pada file berekstensi mp4.
Bila anda hendak menampilkan video pada halaman web sedangkan file video yang anda miliki berformat seperti *.avi, maka video dengan format *.avi tersebut harus dikonversi terlebih ke format yang didukung oleh HTML5 dengan menggunakan program gratis atau melalui layanan situs web.
Contoh program yang dapat mengkonversi format video adalah :
- Miro Video Converter dapat diunduh secara gratis atau melalui layanan www.microvideoconverter.com .
- FormatFactory -> di unduh gratis di http://format-factory.en.softonic.com
- http://video.online-convert.com -> layanan konversi secara online
MIME untuk format Video
MIME (Multipurpose Internet Mail Extension) digunakan untuk mekanisme untuk mengirim berbagai informasi seperti text, aplikasi, gambar, suara, video, dan lain sebagainya agar browser tidak salah menterjemahkan konten yg diterima. Tidak hanya pada web, email juga menggunakan MIME. Berikut adalah tipe mime untuk format video.
2) Menyajikan file Video pada tampilan web
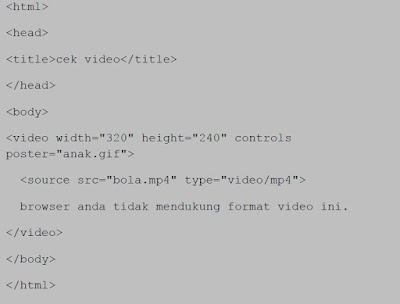
File video seperti mp4 dapat dimainkan pada halaman web melalui tag<video> < /video>. Ketika mencoba menjalankan video pada halaman web , file video ditempatkan dalam satu folder yang sama dengan file *.htm dan nama file audio nya disesuaikan dengan file audio yang anda gunakan. Berikut adalah format lengkap untuk memainkan video ke dalam aplikasi web
Atribut Height dan Width dalam tag <video> digunakan untuk menentukan tinggi dan lebar penampilan video. Atribut Src menentukan file video.
Bila listing program diatas dijalankan akan menghasilkan tampilan video di browser chrome . Tekan tombol play untuk memulai menjalankan videonya
Gambar video pada tampilan web menggunakan browser chrome
Bila dijalankan akan menghasilkan tampilan video di browser mozilla firefox, video tidak akan muncul hal ini dikarenakan browser mozilla firefox tidak mendukung format file *.mp4.
Gambar video pada tampilan web menggunakan browser mozilla firefox
Tag <video> memiliki beberapa atribut, tidak hanya width dan height saja. Kontrol atribut menambahkan kontrol video, seperti play, pause, dan volume. Berikut ini adalah atribut – atribut yang digunakan pada tag <video>.
Poster
Atribute poster berfungsi untuk memunculkan poster/gambar pada saat video buffer atau diunduh. Misalnya saat buffer video akan muncul gambar “anak.gif” maka dalam tak <video> disisipkan atribut poster=”anak.gif” dengan catatan file anak.gif diletakan dalam folder yang sama dengan file html nya.
Gambar anak.gif gambar yang akan disisipkan sebagai poster
Berikut adalah potongan kode yang menggunakan atribut poster
Ketika kode program di atas dijalankan maka akan menghasilka tampilan web seperti berikut ini
Gambar Tampilan video menggunakan atribut poster=”anak.gif”
SRC
Source atau src digunakan disini sama halnya untuk keperluan video dan audio, hanya saja pada <source> akan menggunakan 2 sumber dimana file tersebut memiliki isi yang sama tetapi format yang berbeda. Tujuannya disini adalah web browser akan memilih memutar yang mana nantinya sesuai dengan format yang didukung oleh web browser tersebut .Dapat dilihat pada potongan kode berikut :
4.) Menyajikan animasi pada tampilan web
File animasi juga dapat ditampilkan pada halaman web dengan cara di embed-kan. Embed digunakan untuk melampirkan file dari eksternal seperti *.swf dan lain-lain sebagainya. Perintah yang digunakan adalah
<embed src="siboy.swf">
Untuk penulisan kode embed selengkapnya adalah sebagai berikut ini.
Bila kode program diatas dijalankan maka akan muncul file animasi “siboy.swf” pada halaman web.
Gambar animasi siboy.swf pada halaman web
Pada halaman web selain animasi dalam bentuk *.swf dengan menggunakan perintah < embed> dapat juga menampilkan animasi dalam bentuk *.gif. Hal ini dapat dilihat pada potongan kode berikut dimana file rose.gif merupakan gambar bergerak (animasi). jika kalian membutuhkan animasi klik disini
Saat kode program diatas dijalankan maka animasi akan muncul dihalama web seperti terlihat pada gambar berikut
Gambar animasi rose.gif pada halaman web
Untuk attribut penggunaan embed bisa ditambahkan pada tag tersebut attribut seperti pada tabel berikut ini.
- cara standar untuk menanamkan file audio pada halaman web: elemen <video> </video>.
- File-file video yang didukung HTML5 adalah MP4,WebM dan OGG.
- Atribut video dituliskan dalam elemen <video xxxxxx= “ xxxxxx” >
- Atribut Audio yang digunakan dalam penulisan html diantaranya autoplay, controls, height, width, loop, muted,poster, preload, src.
- Animasi dapat ditampilkan dalam web dengan menuliskan <embed src="file.swf">
- File animasi berupa *.swf dan *.gif dapat ditampilkan pada halaman web.















No comments:
Post a Comment