1) Anatomi hyperlink
Salah satu kelebihan dokumen HTML adalah memiliki kemampuan untuk saling terkait dengan dokumen lain. Link (sebutan singkat dari hyperlink text) adalah suatu metode yang digunakan dalam HTML untuk membuat hubungan antar halaman yang terdapat dalam satu situs web. Semua halaman web yang ada di internet hampir bisa dipastikan memiliki link. Secara umum, fungsi link adalah untuk memudahkan pengunjung web dalam menulusuri/menjelajahi seluruh isi atau informasi yang tersimpan dalam situs web bersangkutan.
Dalam keadaan default (normal), suatu link akan ditandari dengan teks berwarna biru yang memiliki garis bawah. Meskipun demikian, kita dapat mengubah warna dan gaya link sesuai dengan kebutuhan dan keinginan kita melalui pembuatan kode CSS.jika kita mengarahkan kursor ke suatu link tertentu, maka penunjuk mouse akan berubah menjadi gambar tangan dengan satu jari yang sedang menunjuk, seperti yang ditunjukkan oleh gambar di bawah ini.
Contoh link
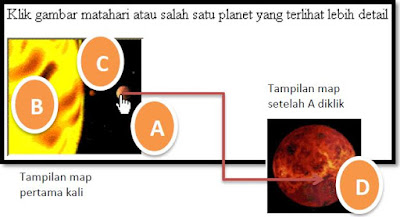
Konsep atau cara kerja link dalam HTML dapat diilustrasikan melalui gambar berikut :
Gambar Konsep atau cara kerja link dalam HTML
Pada gambar diatas, masing-masing halaman memiliki keterkaitan satu sama lain. Artinya, masing-masing halaman tersebut dapat dipanggil atau ditampilkan dari halaman manapun. Hal ini bisa terjadi jika setiap halaman di atas memiliki link.
Mengenal Tag <a> (anchor)
Untuk membuat suatu link, HTML menyediakan satu tag khusus, yaitu tag <a>, yang berpasangan dengan </a>. Setiap teks yang diapit oleh tag ini akan ditampilkan sebagai link. Bentuk umum pembuat link dalam dokumen HTML adalah sebagai berikut :
<a href="DokumenLain">Teks Link</a>
Atribut HREF dalam tag <a> berfungsi untuk menentukan dokumen atau halaman mana yang akan dipanggil saat link tersebut di klik atau dipilih oleh pengunjung web.
Contoh :
Pada contoh diatas kita membuat tiga buah link dengan teks : Home, Tentang kami, dan kontak. Ketika pengunjung melakukan klik terhadap link pertama (home), web browser akan menampilkan dokumen yang disimpan dalam file index.html. Begitu juga dengan link kedua (Tentang Kami) dan ketiga (Kontak), setiap di klik akan menjadikan web browser menampilkan dokumen yang terdapat pada file about.html dan contact.html.
Berikut ini ada beberapa hal yang perlu diperhatikan dalam pemberian nama dokumen web, agar link dapat berfungsi dengan baik :
- Penamaan file dengan huruf kecil semua
- Jangan ada spasi serta hindari non-karakter alphabet
2) Jenis-jenis Link dalam HTML
Dalam HTML, link dibedakan menjadi 3 jenis, yaitu :
- Link absolut
- Link relatif
- Link ke bagian dokumen tertentu
HTML membedakan ketiga jenis link diatas berdasarkan lokasi atau alamat dokumen yang akan diakses. Dengan demikian, perbedaannya hanya terletak pada nilai atribut HREF-nya saja.
Link Absolut
Link Absolut adalah link yang akan menunjuk ke halaman dari situs web lain. Penulisan alamatnya pun harus ditulis secara lengkap. Sebagai contoh, jika tema atau isi dari situs web yang kita buat adalah pemrograman HTML, maka kita dapat membuat link ke situs web lain yang memiliki tema yang sama atau relevan. Tujuannya adalah agar pengunjung bisa memperoleh informasi lebih tentang tema tersebut yang ‘mungkin’ tidak/belum kita bahas pada situs web kita.
Contoh :
<a href=http://www.w3.org/>W3</a>
Pada contoh diatas, tujuan link yang dibuat akan mengarah ke situs web http://www.w3.org/
Link Relatif
Link Relatif adalah link yang tujuannya mengarah ke dokumen-dokumen lain yang masih berada di dalam satu situs web yang sama (komputer yang sama). Penulisan alamat tujuannya pun tidak perlu ditulis secara lengkap, cukup nama dokumennya saja, dan nama direktorinya (jika ada).
Perhatikan contoh kode berikut :
Kita tidak perlu menulis alamat secara lengkap karena server web akan mencari file kantak.html dan sahara.jpg di computer yang sama. jika halaman utama dari situs web yang akan kita buat adalah index. html, maka file kontak. html harus di tempatkan di dalam direktori yang sama dengan file index.html ; sedangkan sahara.jpg harus berada di dalam direktori images\jeep. Jika digambarkan, struktur di rektori dan file-nya akan tampak sebagai berikut :
Menjadikan Gambar sebagai Link
Selain link berupa teks, gambar juga dapat dijadikan sebagai link. Konsepnya sebenarnya sama saja dengan link berupa teks, perbedaannya hanya perlu mengganti teks yang dijadikan sebagai link dengan tag <img>.
Link yang berupa teks:
<a href=”dokumenlain”>teks link</a>
Link yang berupa gambar:
<a href=”dokumenlain”><img src=”NamaFileGambar” /></a>
Contoh :
Pada contoh di atas kita menjadikan gambar sahara1.jpg yang tersimpan di dalam direktori images\jeep sebagai link untuk menuju ke dokumen detail-sahara.html.
3) Link ke Bagian Dokumen Tertentu
Link dapat berperan untuk mengarahkan ke bagian teks atau gambar tertentu yang masih berada dalam satu dokumen yang sama. Link seperti ini biasanya pada halaman web yang memiliki informasi yang panjang atau pada dokumen yang memiliki daftar isi di bagian atasnya. Tujuannya adalah agar para pengunjung tidak perlu melakukan scrolling pada halaman tersebut untuk menuju/kembali tertentu dalam dokumen bersangkutan.
Sapat juga membuat link internal dalam suatu halaman - misalnya daftar isi di atas dengan link ke setiap bab . Yang perlu digunakan adalah atribut yang disebut id (identifikasi) dan simbol “#”.
Gunakan atribut id untuk menandai elemen yang ingin ditautkan/link. Sebagai contoh:
<h1 id="heading1">heading 1</h1>
Sekarang kita dapat membuat link ke elemen dengan menggunakan ”#” di atribut link. Tanda “#” harus diikuti dengan id dari tag yang ingin ditautkan/link. Sebagai contoh:
<a href="#heading1"> Menuju ke heading 1</a>
Berikut ini contoh bila ada beberapa link internal
Link ke bagian dokumen tertentu dapat di bedakan lagi menjadi dua jenis, yaitu :
- Link ke bagian tertentu dalam dokumen yang sama
- Link ke bagian tertentu dalam dokumen lain
Link ke Bagian Tertentu dalam Dokumen yang sama
Untuk membuat link semacam ini, terlebih dahulu kita perlu memberikan id atau nama pada bagian teks atau gambar tertentu sebagai bagian yang akan dituju. Pemberian id tersebut dilakukan dengan cara menuliskan kode berikut :
<a id=”tujuanLink”>Teks atau gambar</a>
Selanjutnya untuk membuat link yang akan mengarah ke teks atau gambar yang telah di namai tersebut adalah dengan menuliskan kode seperti berikut :
<a href=”#Tujuanlink”>Teks atau gambar</a>
Tanda # di atas menunjukan bahwa tujuan link adalah nama bagian, bukan berupa file.
Link ke Bagian Tertentu Dalam Dokumen Lain
Selain bagian yang berada dalam satu dokumen, link dapat juga mengarah ke sesuatu bagian tertentu yang terdapat dalam dokumen lain. Untuk membuat link semacam ini, bagian tertentu dalam dokumen lain tersebut harus di tantai dengan pemberian id seperti pada sub-bab sebelumnya. Perbedaan hanya terletak pada penulisan tujuan link-nya saja. Pada kasus seperti ini, kita perlu menambahkan id bagian pada tujuan link, seperti berikut:
<a href=”namafile#idBagian”>Teks atau gambar</a>
Dari teori diatas dapat dibuat rangkuman materi seperti berikut
-> Link (sebutan singkat dari hyperlink text) adalah suatu metode yang digunakan dalam HTML
untuk membuat hubungan antar halaman yang terdapat dalam satu situs web.
-> Tag untuk membuat link adalah <a href=””>, dimana atribut href=”” berisi URL atau alamat dari
halaman yang akan dituju.
-> HTML tag <a> mendefinisikan hyperlink.
-> Sebuah hyperlink (atau link) adalah kata, kelompok kata, atau gambar yang dapat diklik untuk
menuju ke dokumen lain.
-> Untuk memindahkan kursor di atas link di halaman Web, panah akan berubah menjadi tangan
kecil.
-> Atribut yang paling penting dari elemen <a> adalah atribut href, yang menunjukkan tujuan link.
-> Jenis-jenis link dalam HTML, yaitu :
- Link absolut adalah link yang akan menunjuk ke halaman dari situs web lain
- Link relative adalah link ke dokumen internal, dan penulisan alamat tujuannya pun tidak perlu
ditulis secara lengkap, cukup nama dokumennya saja, dan nama direktorinya
- Link ke bagian dokumen tertentu atau internal link
-> HTML membedakan ketiga jenis link diatas berdasarkan lokasi atau alamat dokumen yang akan
diakses
-> Link dapat dibuat ke bagian teks atau gambar tertentu yang masih berada dalam satu dokumen
yang sama. Link seperti ini biasanya pada halaman web yang memiliki informasi yang panjang
atau pada dokumen yang memiliki daftar isi di bagian atasnya. Tujuannya adalah agar para
pengunjung tidak perlu melakukan scrolling pada halaman tersebut untuk menuju / kembali
tertentu dalam dokumen bersangkutan
-> Caranya adalah memberikan nama atau id pada bagian teks atau gambar tertentu sebagai bagian
yang akan dituju. Yang perlu digunakan adalah atribut yang disebut id (identifikasi) dan simbol
“#”. Gunakan tag: <a id= “ tujuanLink”>Teks atau gambar</a>
-> Kemudian untuk tag link dengan cara : <a href= “#Tujuanlink”>Teks atau gambar</a>